position: absolute和fixed脱离了文档流,无法计算高度,作为子元素的话是无法撑开父元素的。
CSS很弱鸡的说,因此参加百度前端技术学院恶补下,今天三栏式布局,一不小心踩了一堆的坑。现在来总结一样,收获还是不晓得(小的…)
题设
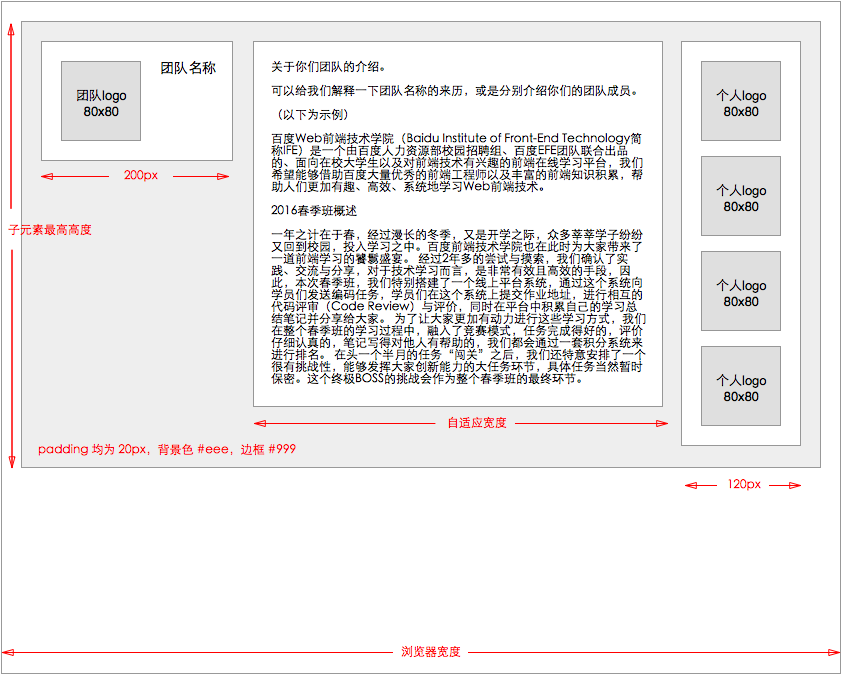
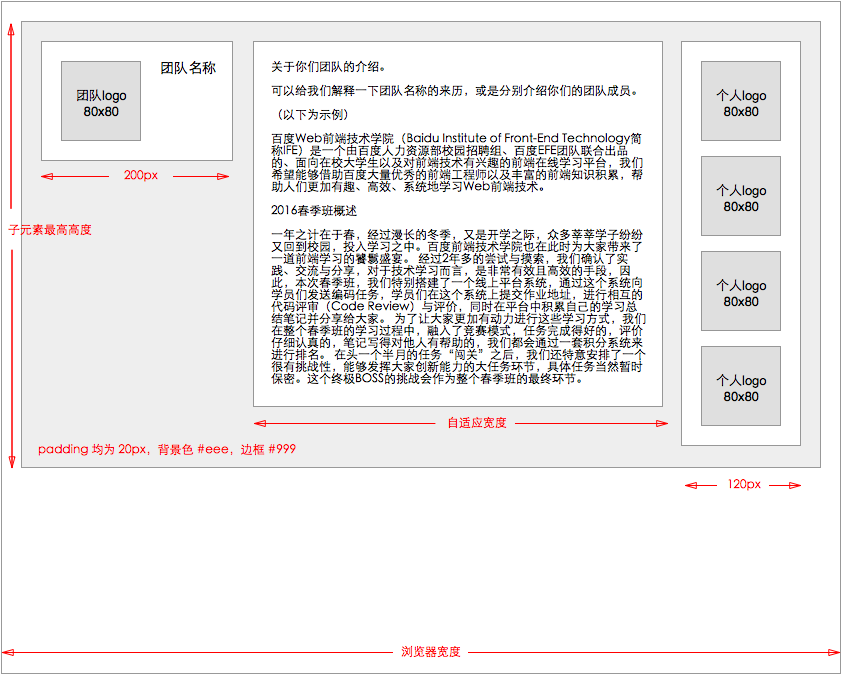
首先给的题目是这样的:

绝对定位
首先拿到题目,思路是,外层包一个大的div,然后,左右栏分别使用float: left和float: right浮动定位,中间栏我第一时间就认定是使用position: absolute绝对定位。事实上,这个思路是没有错的。代码如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| <!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>团队介绍</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="container">
<div class="leftbox">
<div class="sefie">
<img src="img/me.jpg">
<div class="intro">
<p>**</p>
<p>_________</p>
<p>_________</p>
<p>_________</p>
<p>_________</p>
</div>
</div>
</div>
<div class="middlebox">
<h1>清除浮动(clearfix hack)</h1>
<p>在使用浮动的时候经常会遇到一个古怪的事情:</p>
<img src="img/img.png">
<div class="div1">
<p><div></p>
<p>不......这个图片比包含它的元素还高,而且它是浮动的,于是它就溢出到了容器外面!</p>
<img src="img/eg.png">
</div>
<p>见证奇迹的时候到了!有一种比较丑陋的方法可以解决这个问题,它叫做<i>清除浮动(clearfix hack)</i>。</p>。
<p>让我们加入一些新的CSS样式:</p>
<img src="img/clearfix.png">
<p>现在再看看发生了什么:</p>
<div class="div2">
<p><div class="clearfix"></p>
<p>好多了!</p>
<img src="img/eg.png">
</div>
<p>这个可以在现代浏览器上工作。如果你想要支持IE6,你就需要再加入如下样式:</p>
<img src="img/clearfix2.png">
<p>有些独特的浏览器需要“额外的关照”。<a href="http://stackoverflow.com/questions/211383/which-method-of-clearfix-is-best">清除浮动这潭水很深很深</a>,但是这个简单的解决方案已经可以在今天所有主要浏览器上工作。</p>
</div>
<div class="rightbox">
</div>
</div>
</body>
</html>
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
|
* {
margin: 0;
padding: 0;
}
html {
font-family: Arial, "Microsoft YaHei";
font-size: 15px;
}
body {
padding: 20px;
}
#container {
overflow: auto;
padding: 20px;
background-color: #eee;
border: 1px solid #999;
}
.leftbox {
float: left;
width: 200px;
padding: 20px;
background-color: #fff;
border: 1px solid #999;
}
.sefie {
position: relative;
padding: 2px;
border: 1px solid #eee;
}
.sefie img {
width: 80px;
}
.sefie .intro {
position: absolute;
top: 1em;
right: 0;
width: 120px;
}
.sefie .intro p {
text-align: center;
}
.middlebox {
position: absolute;
left: 280px;
right: 200px;
padding: 20px;
background-color: #fff;
border: 1px solid #999;
}
.middlebox p {
text-indent: 2em;
}
.rightbox {
float: right;
padding: 20px;
width: 120px;
background-color: #fff;
border: 1px solid #999;
}
|
然而。。。
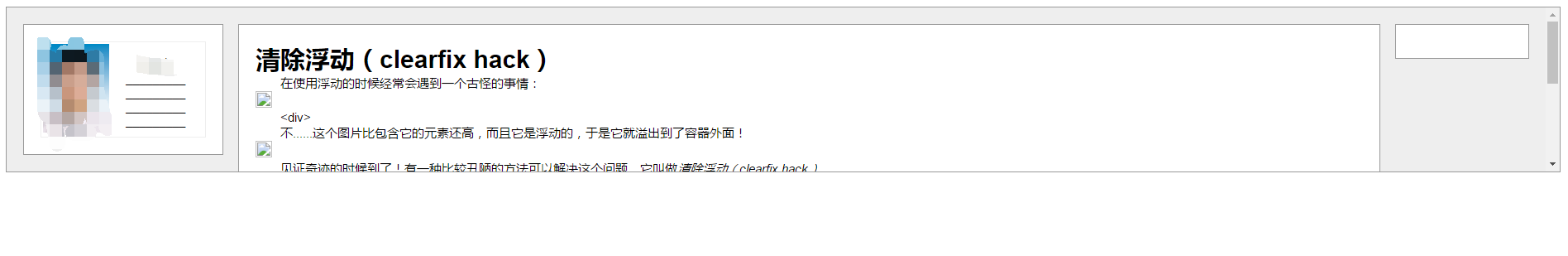
当我写完了leftbox和rightbox,加上了middlebox之后,却发现父容器无法包含middlebox。效果图如下:

相对定位
父容器无法包含绝对定位的元素,因为绝对定位是脱离文档流的!
所以只能使用相对定位。该代码如下:
1
2
3
4
5
6
7
| .middlebox {
margin-left: 280px;
margin-right: 200px;
padding: 20px;
background-color: #fff;
border: 1px solid #999;
}
|
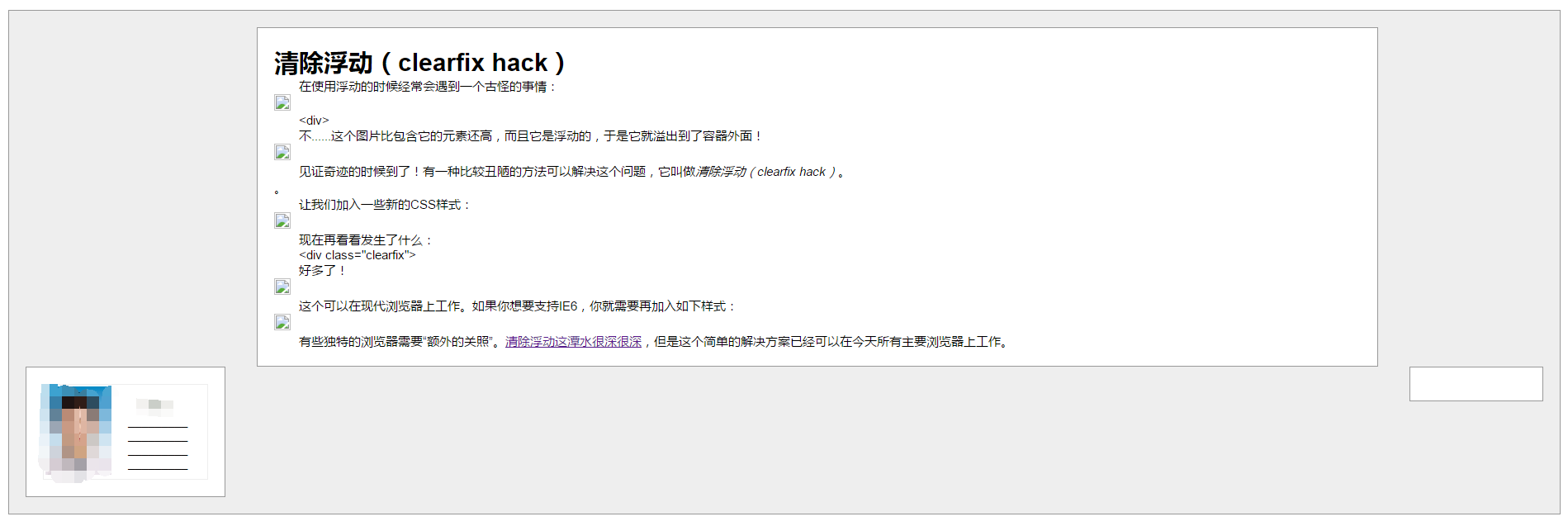
除此之外,html定义div的顺序也十分重要,middlebox的定义必须放在最后面,因为浮动定位是根据前面的元素来计算的。所以,如果把middlebox的定义放在前面会出现这种结果:

这当然也不是要求的结果。
除此之外,如果后面还要再加布局,一定要注意清除浮动clear: both。
总结下知识点,主要考查知识点position,static属性属于默认的,按照文档流布局,absolute和fixed都是绝对定位,区别在于fixed相对于浏览器窗口,absolute相对于static之外的第一个父元素。relative相对于其正常位置偏移,使用top、right、bottom和left定位。inherit继承父级元素position属性。
需要注意的是绝对定位无法自适应计算高宽,在遇到需要这种情况时采用相对布局。